Bootstrap中如何实现加载效果
2021-12-17 09:45:14
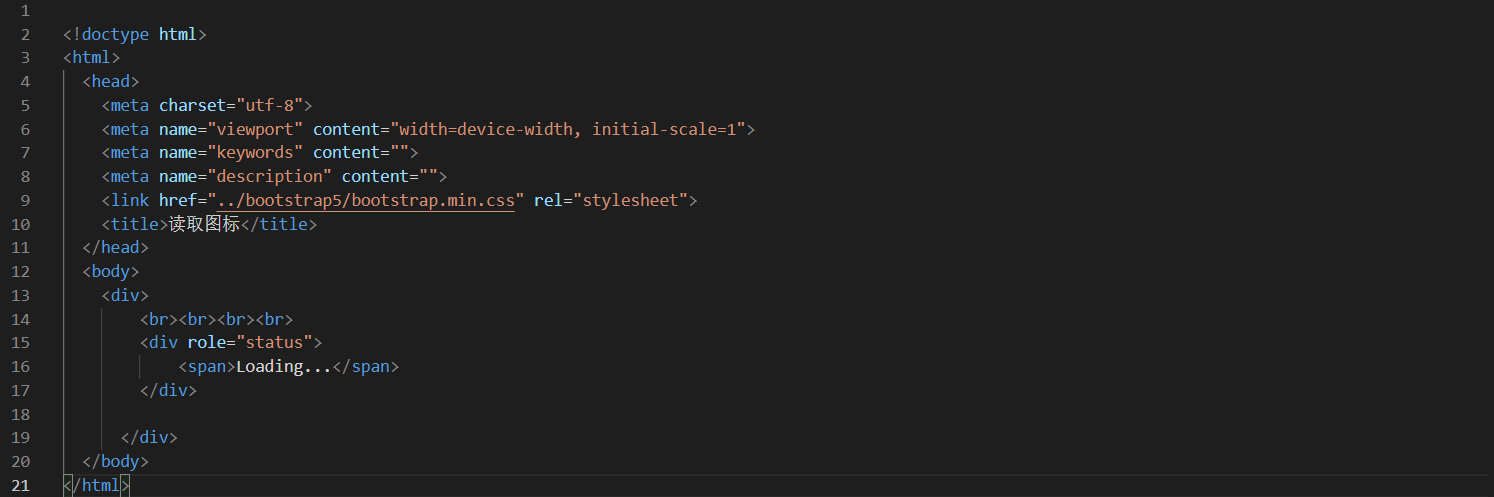
1 简单的读取图标


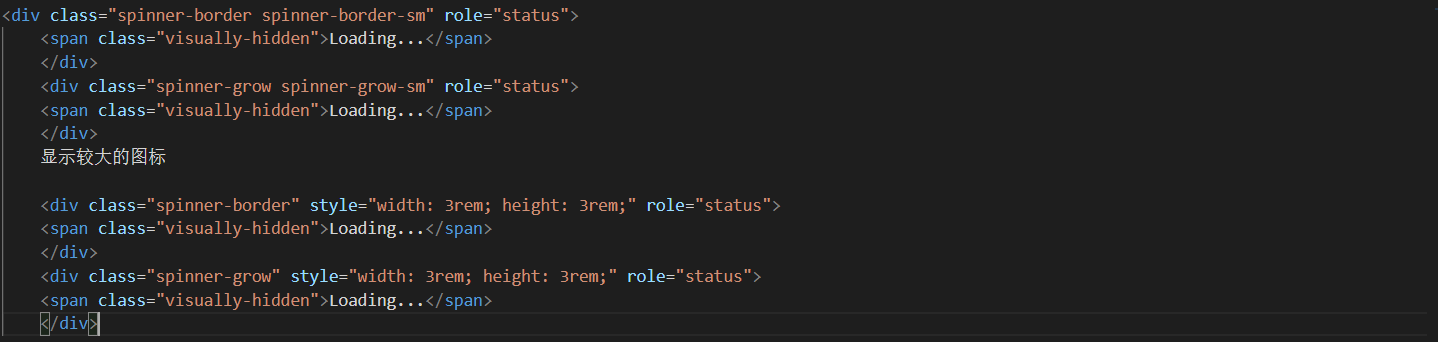
6 大小
增加spinner-border-sm和spinner-grow-sm制作一个较小的读取图标,让它可以在其他元件中快速地被使用。


使用Bootstrap读取图标以表示元件加载状态,这些读取图标完全使用HTML,CSS,而没有使用到JavaScript。它们的外观、对齐以及尺寸都可以通过通用类来自定义,但您仍需要客制JavaScript来切换它们的显示状况。

下面是一个简单的读取图标

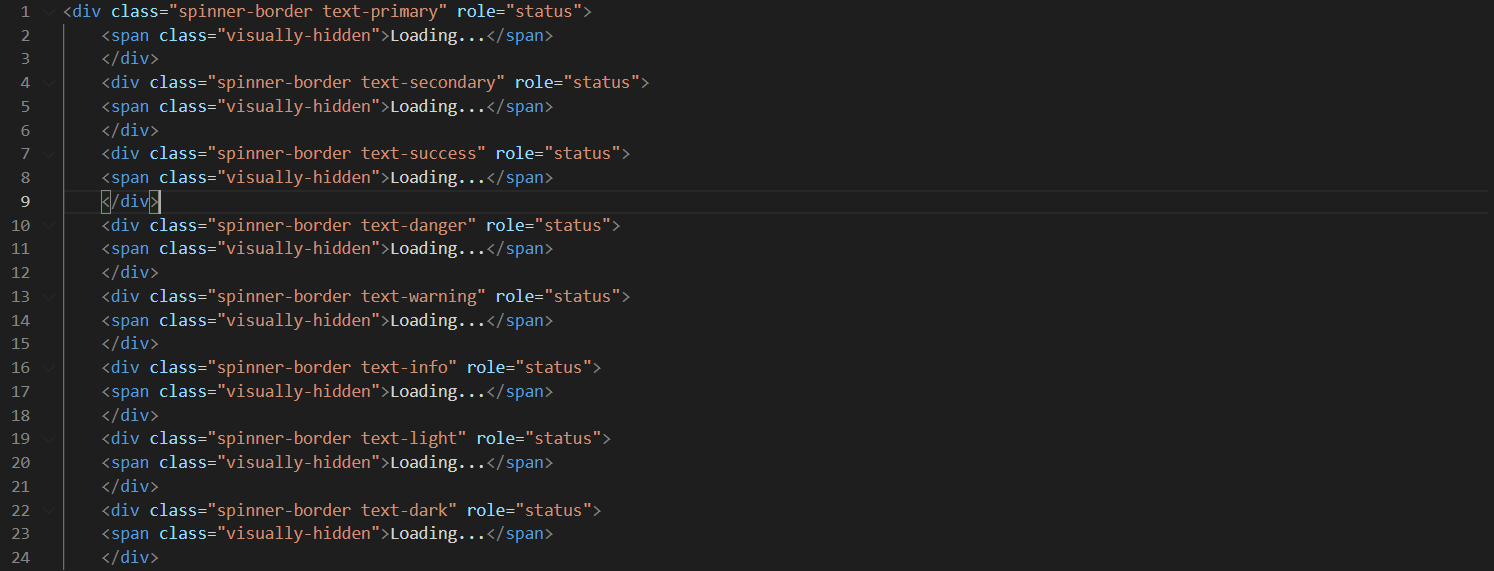
2 颜色
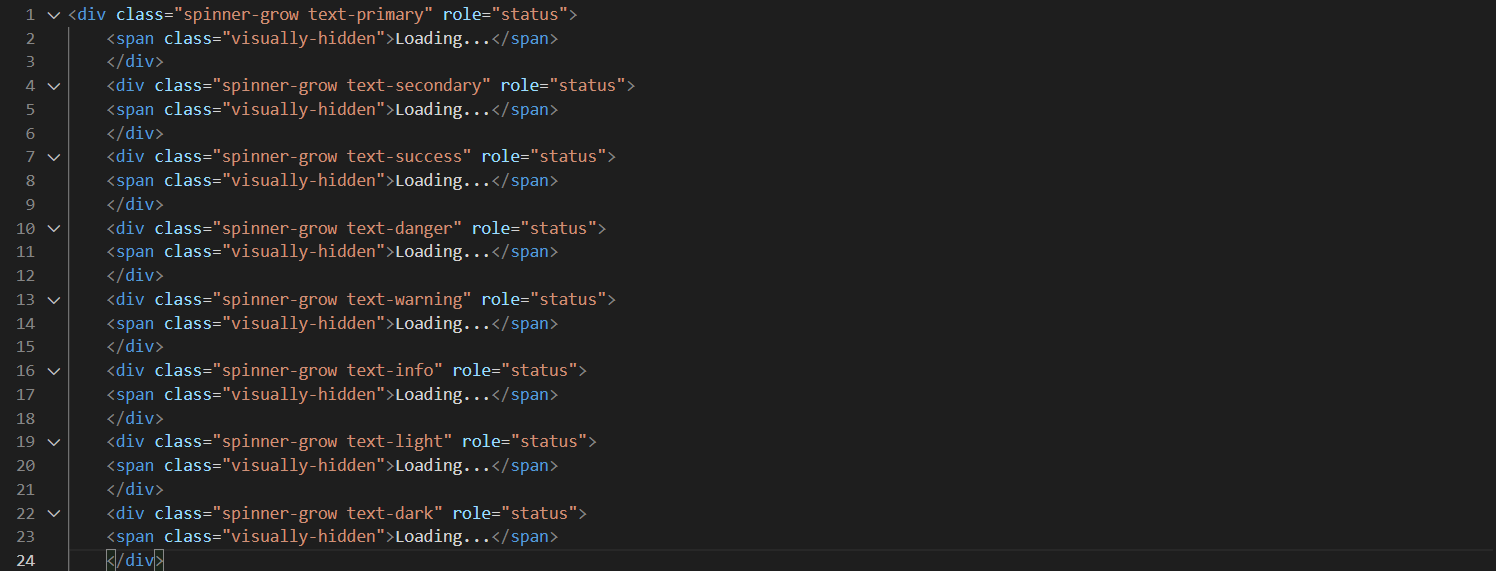
边框读取图标使用currentColor来当作它的border-color,这代表你可以使用文字颜色通用类别来自定义它的颜色。你可以在标准的读取图标上使用任何通用类别中的颜色。

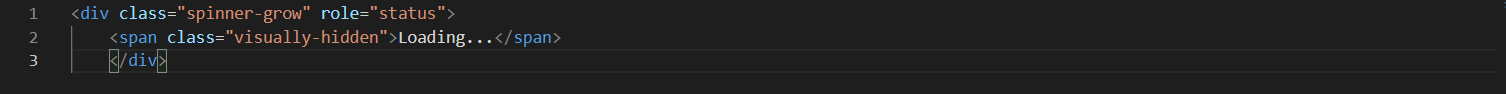
3 渐变读取图示
如果你不喜欢边框读取图标,可以切换到渐变读取图标。虽然技术上来说,它不会旋转,但它会反复渐变显示! 渐变图标也支持不同的颜色。

同上,这个读取图标也使用currentColor,所以你可以轻易地使用文字颜色通用类别来改变它的外观。这边是蓝色,以及它所支持的颜色变化。

4 边距
使用margin utilities像m-5一样简单地增加间隔。

5 对齐方式
使用flexbox通用类别、float通用类别,或是文字排版在任何情况下都可以将读取图标精确地放置在您需要的位置上。
5.1 Flex
以下是居中对齐

靠右对齐使用flexbox通用类别、float通用类别,或是文字排版在任何情况下都可以将读取图标精确地放置在您需要的位置上。
5.1 Flex
以下是居中对齐


5.2 Float
浮动实现靠右对齐

5.3 文本通用类
文本通用类实现居中对齐

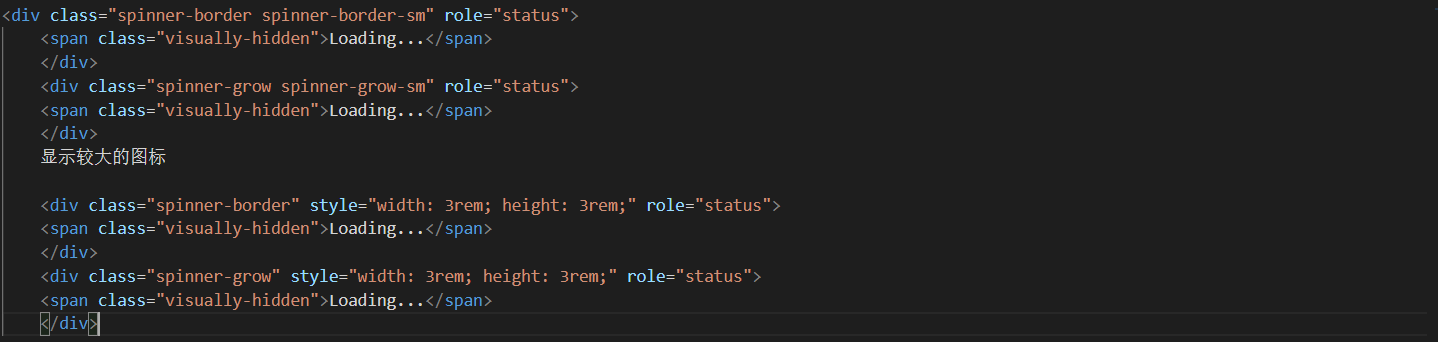
6 大小
增加spinner-border-sm和spinner-grow-sm制作一个较小的读取图标,让它可以在其他元件中快速地被使用。

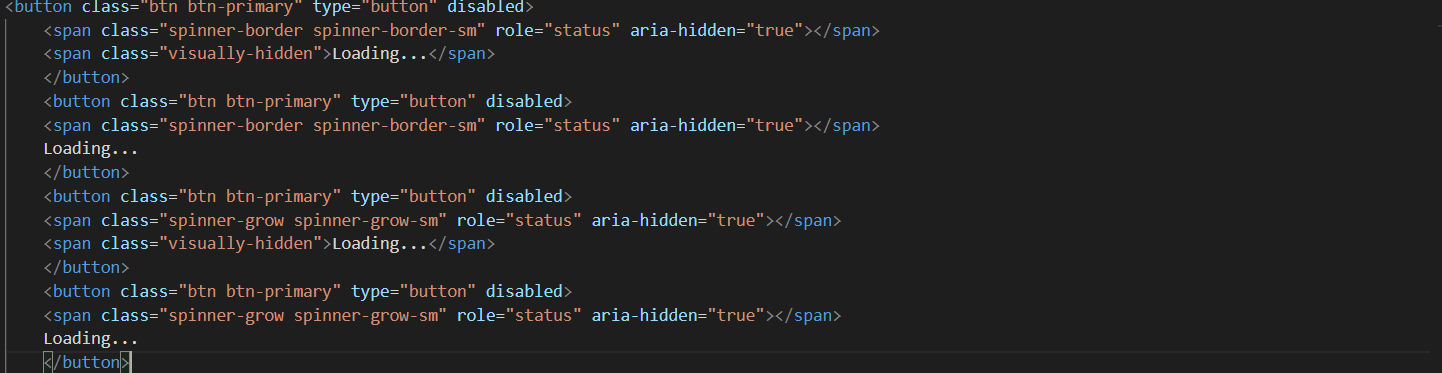
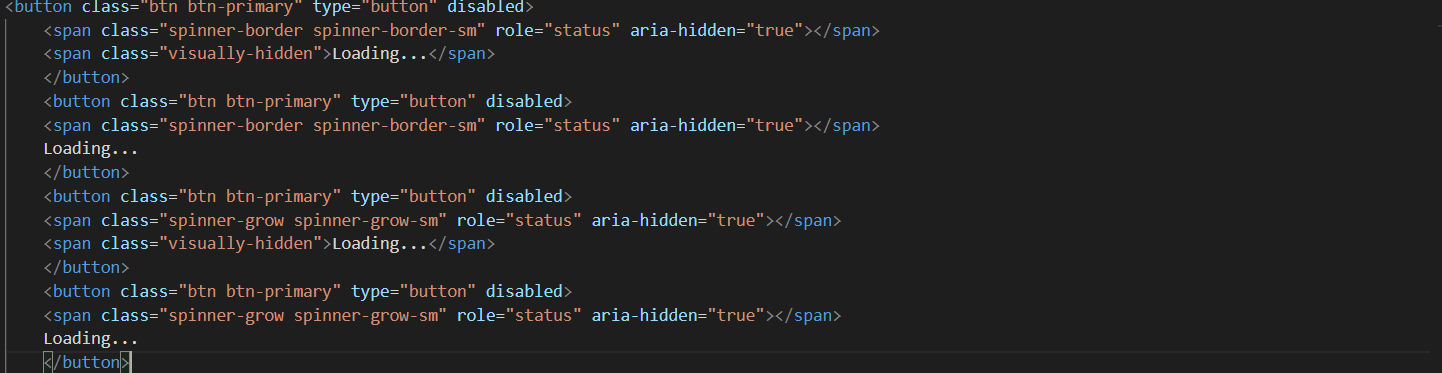
7 按钮
在按钮内使用读取图标是表示当前正在处理或正在进行操作。您也可以依照需求使用button text来更换读取图标的文字。

感谢各位的阅读,以上就是“Bootstrap中如何实现加载效果”的内容了
